1. 균일 연결의 법칙
연결선, 공동영역 표시에 의해 연결된 요소들은 한 그룹으로 지각되는 현상
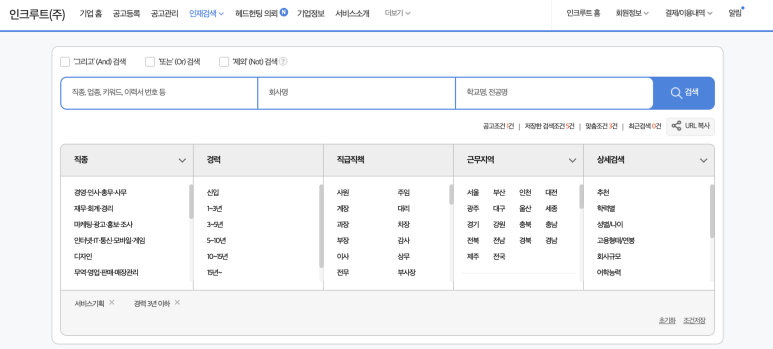
인크루트 인재검색

수 많은 검색조건 키워드를 직종/경력/직급직책 등 그룹별로 나눠서 인지할 수 있도록 함
2. 근접성의 법칙
가까이 있는 요소들은 연관성이 더 높다고 지각되는 현상
3. 공통 영역의 법칙
경계선이 명확하게 정의된 영역을 공유하는 경우 요소는 그룹으로 인식되는 현상
4. 유사성의 법칙
비슷하게 생긴 요소들은 하나의 그룹으로 지각되는 현상
5. 대칭의 법칙
대칭적 요소들은 서로 통일성을 가지는 현상
6. 폐쇄성의 법칙
연속적으로 이어지는 요소는 하나의 선이나 흐름으로 바라보게 되는 현상
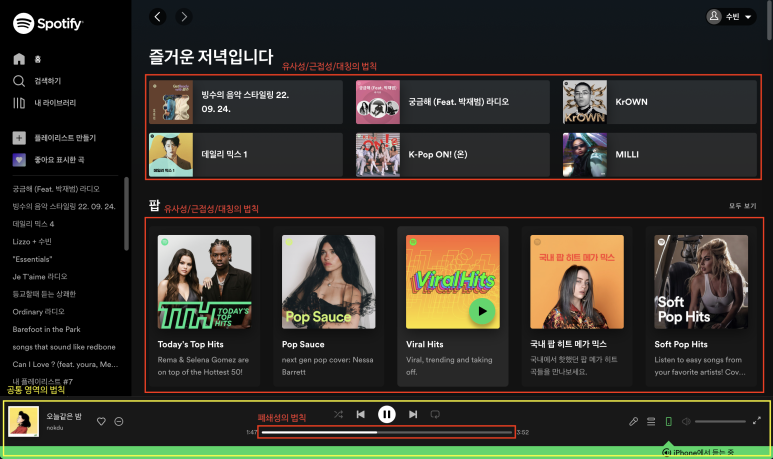
스포티파이

- 제목만 보면 다 다른 플레이리스트로 보이지만 유사한 UI로 하나의 그룹으로 보이게 함
- 대칭의 법칙을 통해 통일감을 주며 한 그룹인 것으로 인지되도록 함
- 막대를 다 채우지 않으며 아직 노래가 끝나지않았음을 표현함
- 하단의 앨범표지, 노래제목, 가수명, 플레이버튼, 사운드 바 등 모두 좌측, 가운데, 우측으로 분산되어 있지만 경계선을 통해 그룹으로 인지되도록 함
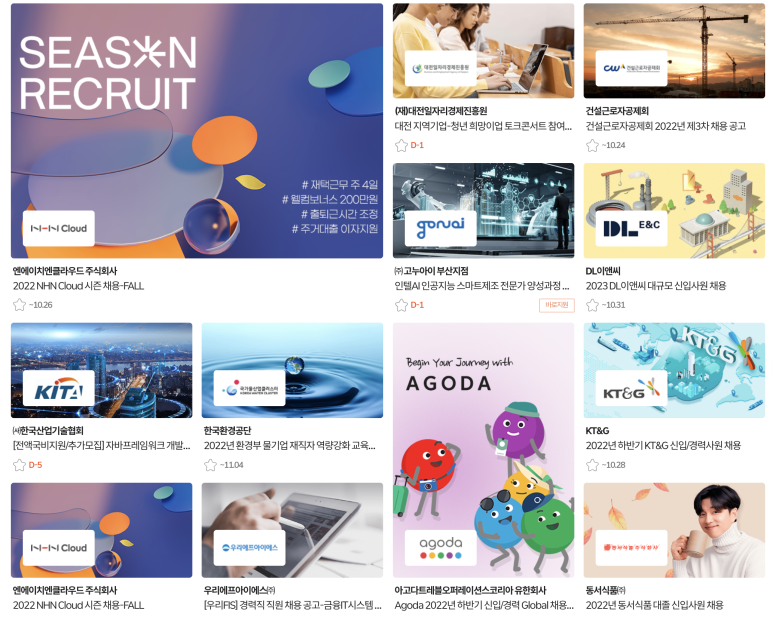
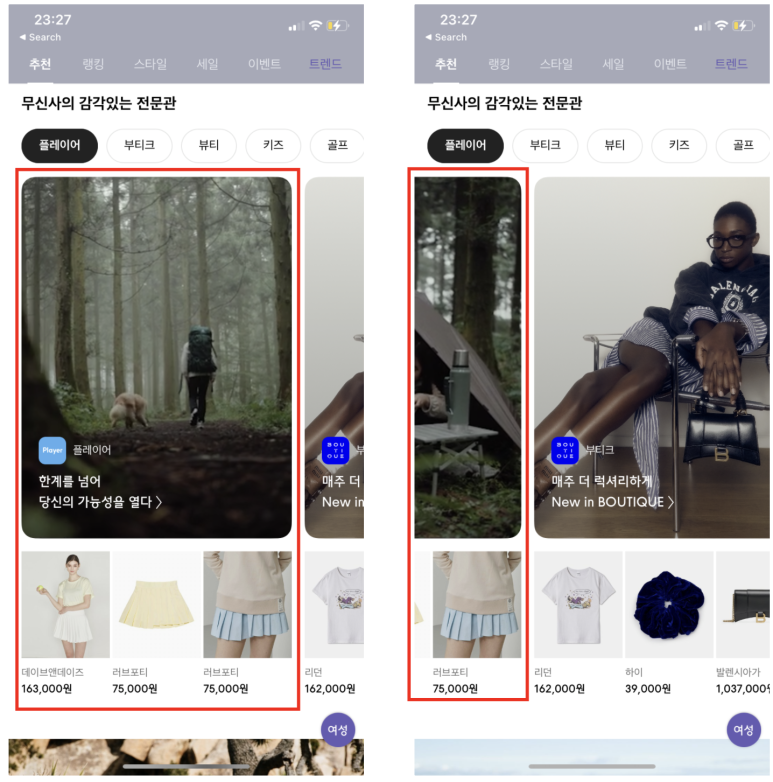
* 비대칭성 요소
대칭 디자인에 비대칭 요소를 추가하면 안정적인 인상을 주면서 주의를 끌 수 있습니다. 관심 지점이나 영업 상담 섹션을 다루는데 유용합니다. 대칭은 건강한 양의 비대칭과 함께 모든 디자인에서 중요합니다.

다수의 공고에서 더 눈에 띄게 노출하기위해 대칭적인 요소 속 비대칭적 요소를 넣어 강조함 (실제로 좌측 상단의 상품은 가장 작은 공고보다 4.5배 더 가격이 높음)
7. 관념속 원형의 법칙
끊어지거나 불완전한 원형을 발견한 경우 관념속의 원형을 보는 현상
노션 아이콘

아이콘에서 쉽게 발견할 수 있음. 선이 끊겨있어도 원, 사각형, 삼각형 모양을 인지할 수 있음. 따라서 모양을 모두 노출하지않아도 됨
8. 연속성의 법칙
연속적으로 이어지는 요소는 하나의 선이나 흐름으로 바라보게 되는 현상
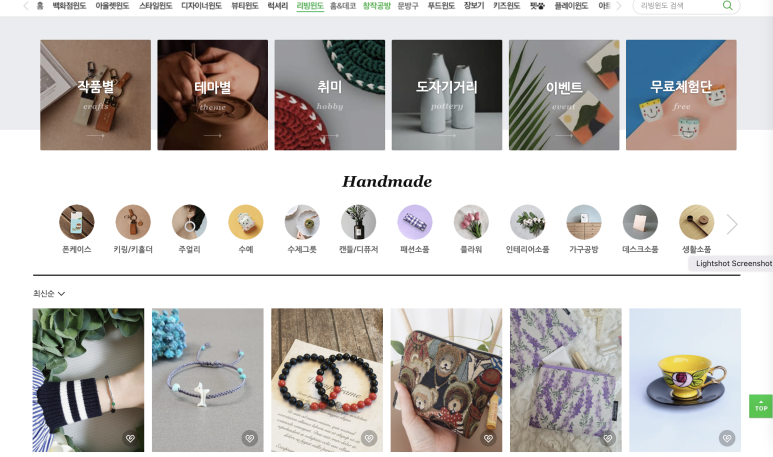
네이버 쇼핑

연속적으로 이어지는 그림, 사진, 버튼이 하나의 선으로 인지됨. 상기 캡쳐는 총 3줄로 인지됨
9. 동시이동의 법칙
동시에 이동하는 요소들은 서로 동일한 패턴으로 인식되는 현상

좌측으로 스와이프하면 해당 그룹만 왼쪽으로 넘어감. 동시에 이동하는 요소는 비슷한 정보라고 인지하게됨. 그리고 그 다음 정보도 동일한 패턴으로 스와이프될 것이라고 예상할 수 있음
10. 프라그나츠의 법칙
지각 자극들을 가능하면 단순하고 규칙성이 있는 형태로 지각하려는 경향
스타벅스 로고

스타벅스의 옛날 로고는 복잡하고 비대칭적이었음. 가능하면 단순하고 규칙성이 있는 형태로 지각하게 될때 더욱 직관성이 향상되어 브랜드를 더 잘 각인시키게됨. 즉 상징적 의미가 강화됨.
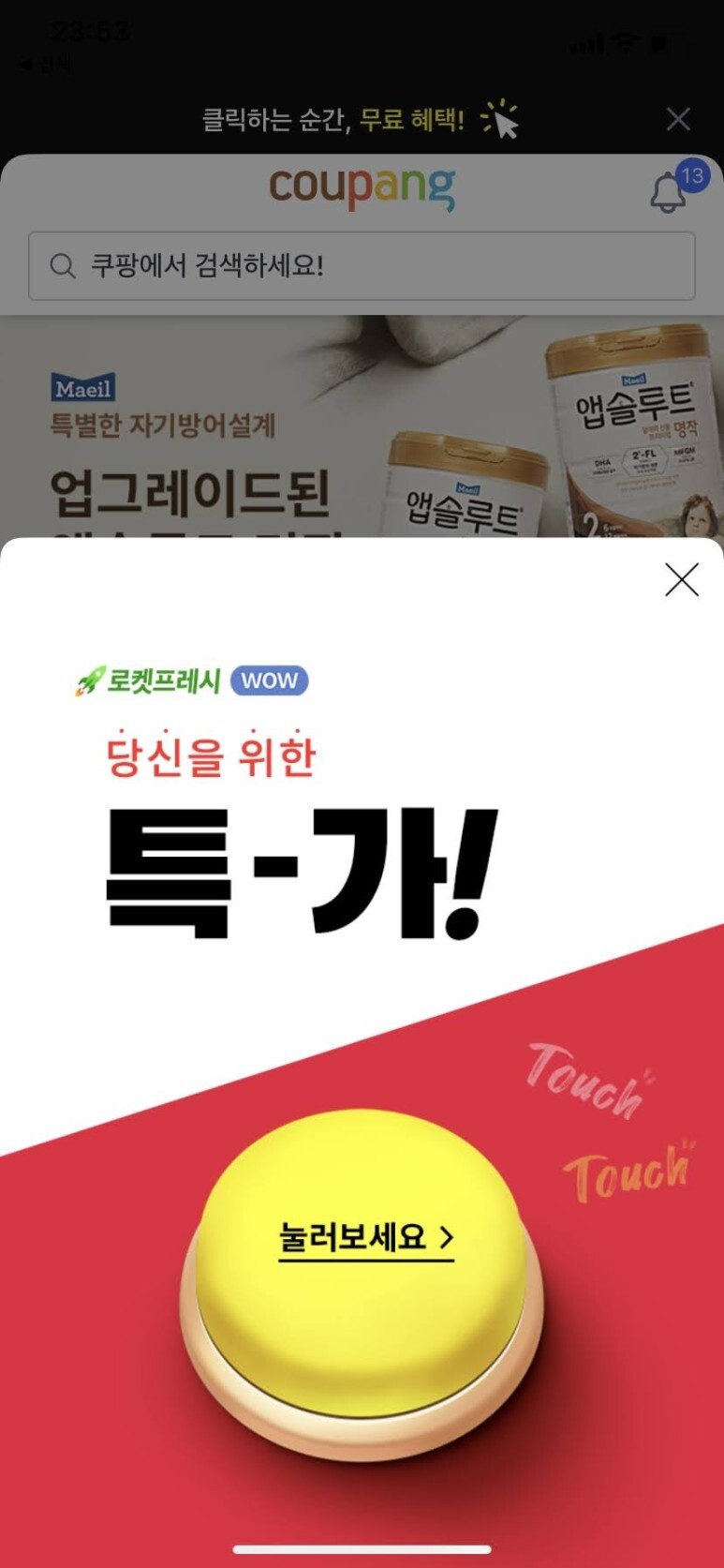
11. 지각적맹시
한 일에 집중하고있으면 눈앞에 있는 명백한 다른 자극을 지각 못하는 현상

쿠팡 토스트팝업
기존 화면이 딤처리되며 로켓프레시 홍보를 위한 팝업이 노출됨. 제품 검색을 위해 접근했어도 자연스럽게 로켓프레시를 인식하게됨
12. 지각항상성
사물의 감각입력이 그것의 지각적 속성(예: 크기, 밝기, 색 등) 이 변하지않도록 지각하는 현상
'기획 정보 공유' 카테고리의 다른 글
| GA 용어 정리 (0) | 2022.12.27 |
|---|---|
| 40가지 UX 심리학 법칙과 사례 - 4. 확증편향 (0) | 2022.10.23 |
| 40가지 UX 심리학 법칙과 사례 - 2 (0) | 2022.10.09 |
| 40가지 UX 심리학 법칙과 사례 - 1 (2) | 2022.10.08 |
| 그로스 해킹 스터디 (0) | 2022.08.05 |